안녕하세요.
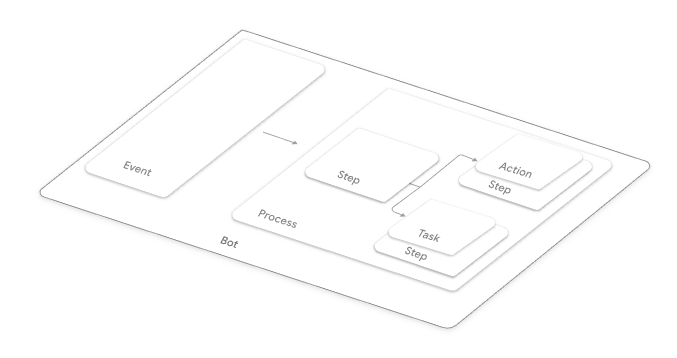
저번 글에서는 Automation 의 정의와 Actions 와의 차이점, Process 의 구성에 대해 알아보았는데요, 혹시 관련 내용을 잘 모르시는 분께서는 먼저 아래 글을 확인해 주시기 바랍니다.
[앱시트 중급] 04. 앱시트 자동화의 두번째 핵심, Automation (1)
안녕하세요. 이번 시간에는 앱시트 자동화의 두번째 핵심 요소인 Automation 을 공부해 보도록 하겠습니다. Automation 이 Actions(Behavior) 와 어떤 차이점을 가지고 있는지, 언제 Automation 을 사용해야 하
appsheet.tistory.com
이번 글에서는 실제로 Automation 을 사용하는 방법을 여러 가지 예시와 함께 설명해 드리도록 하겠습니다.
그럼 시작해 볼까요?
● Automation 예시1 - 이메일 보내기
첫번째 예시로 새로운 과일이 추가됐을 때 추가된 과일의 kcal 값이 10이 넘으면 고칼로리 과일로 표시한 뒤, 관리자에게 알림 이메일을 보내 보겠습니다. 우선 저는 '10kcal 이상 과일 추가 시 고칼로리 표시' 이라는 봇을 생성해 주었습니다.
새로운 이벤트를 생성한 뒤 이벤트를 정의해 줍니다. 데이터가 추가됐을 때 Automation 이 실행되도록 하기 위해서는 Data Change 이벤트 중 Adds only를 선택해 줍니다.

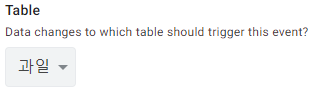
그 다음으로는 Table을 지정해 줍니다. 과일 테이블을 지정하게 되면 다른 테이블이 아닌 과일 테이블에서 발생한 이벤트만 가져오게 됩니다.

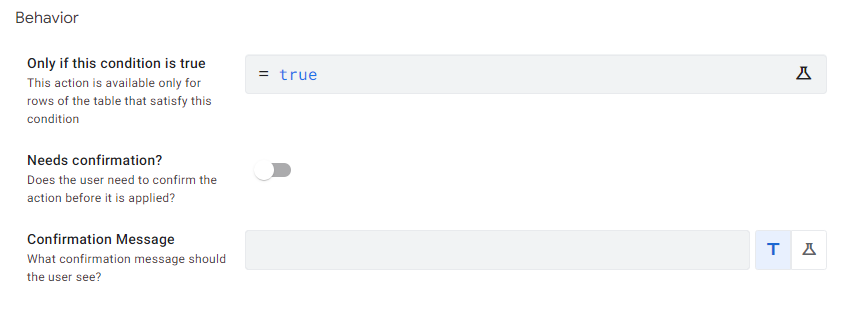
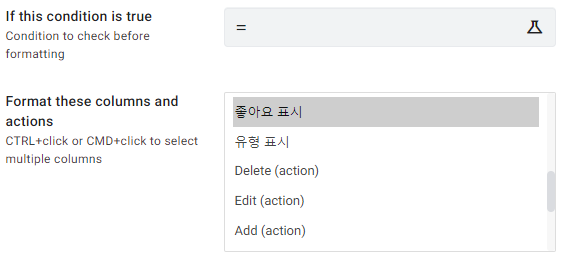
마지막으로 Condition을 지정합니다. Condition은 필수로 지정해야 하는 값은 아니지만, 이벤트를 한 번 더 필터링해줄 수 있어 유용합니다. 저는 칼로리가 10 이상인 과일에 대해서만 작업이 필요하므로 아래와 같이 FORMULA 를 작성하였습니다.

이제 프로세스를 정의해 보겠습니다. 이 예시에서는 프로세스에서 총 두 개의 단계(step)가 수행되어야 합니다.
1. 과일의 [고칼로리] 컬럼을 Yes로 변경합니다.
2. 이메일을 전송합니다.
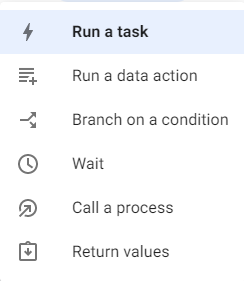
먼저 고칼로리 표시를 위한 단계입니다. 데이터 컬럼 값을 바꾸는 행위는 Run a data action 을 선택해야 합니다.

Data action 으로는 특정 행의 값을 변경하는 Set row values 작업을 선택해 줍니다. 변경할 컬럼은 [고칼로리] 컬럼이며, 이 컬럼의 값을 Yes(True)로 설정하면 됩니다.

다음으로는 추가된 데이터에 대해서 메일을 보내주도록 하겠습니다. 새로운 Run a task 단계를 생성해 줍니다. Task는 당연히 Send an email 로 선택해 주시면 됩니다. 다음은 Email Type인데요, Embedded app view와 Custom template이 있습니다.

Embedded app view 를 선택하면 템플릿과 함께 메일에 앱시트 화면 중 일부가 표시됩니다. 사용자는 메일 상에서 앱시트 데이터를 변경하거나 Action을 진행할 수 있습니다. 반면에 Custom template은 굳이 앱시트 화면을 메일에 표시하지 않고, 템플릿에 맞는 내용을 자동으로 작성하여 메일을 보내줍니다.
저는 Embedded app view로 선택하도록 하겠습니다. 이후 메일에서 표시할 뷰와 관련된 테이블을 선택한 후, 누구에게 메일을 보낼지 작성합니다. 직접 이메일 주소를 입력해도 되고, 수식으로 메일 주소를 가져와도 됩니다.

그 다음으로는 템플릿을 작성해 주어야 합니다. 저는 이와 같이 작성했습니다.

여기에서 <<_APPNAME>>, <<[과일 아이디]>> 라는 부분이 보이실 겁니다. 이와 같이 <<겹화살괄호>>로 변수나 수식을 입력해 주게 되면 메일이 템플릿에 맞게 작성되어 발송됩니다. 템플릿에서 사용하는 수식에 대한 자세한 내용은 >> 이 문서 << 를 확인해 주시기 바랍니다.
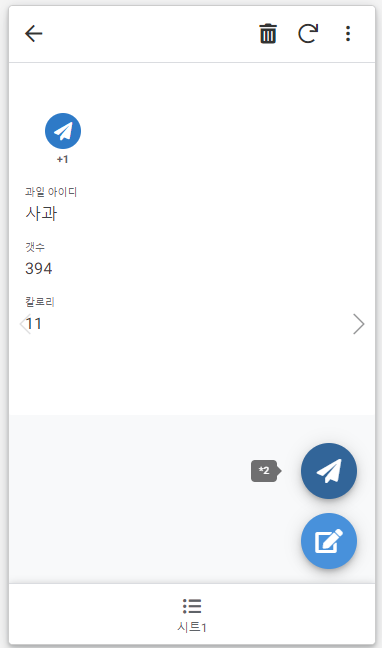
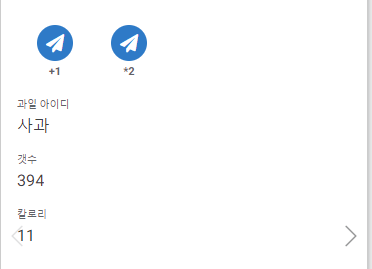
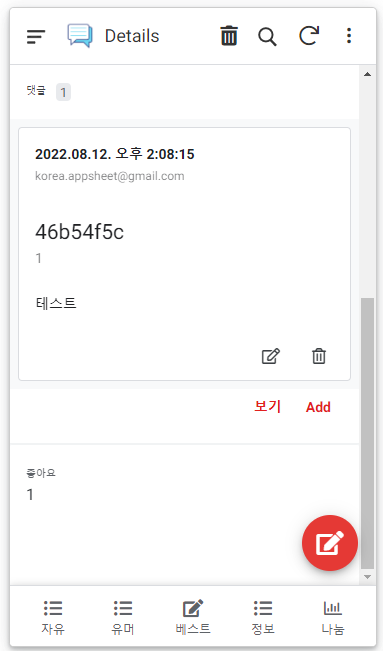
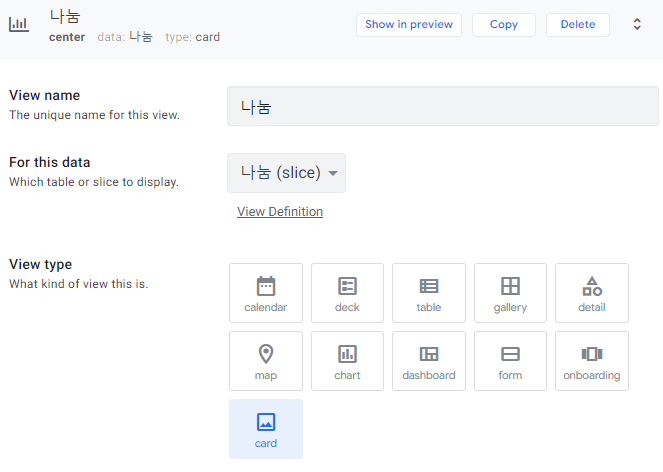
그 다음으로는 메일 상에 어떤 뷰를 보여줄지를 선택하면 됩니다. 저는 시트1_Detail 뷰를 선택해 주겠습니다.

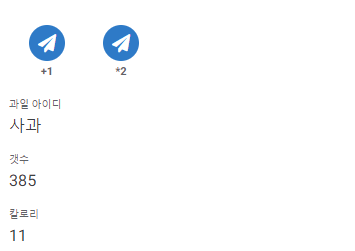
Preview email body 버튼을 누르면 아래와 같은 예시 작성 내용을 확인할 수 있습니다.

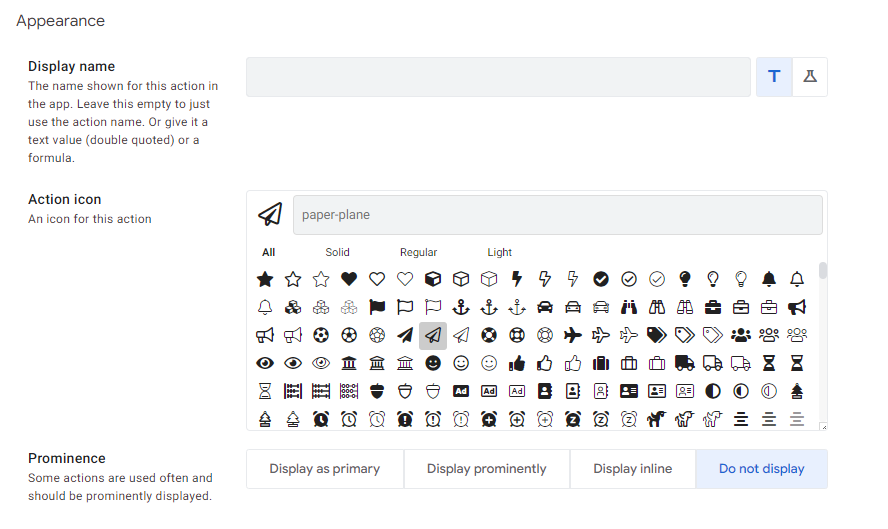
마지막으로 Advanced 버튼을 누르면 메일 발신자명을 바꾸거나 이메일 Footer를 추가해줄 수 있습니다.

이제 실제로 데이터를 추가해 보거나, Test 라는 버튼을 통해 기능이 잘 동작하는지 확인해 보시면 됩니다.
● Automation 예시2 - 파일 만들기
두번째 예시로, 매주마다 과일에 대한 보고서 파일을 작성해 보도록 하겠습니다. '매주 과일 보고서 작성' 봇 생성 후 아래와 같이 이벤트를 정의해 주었습니다.


이때 Time zone은 한국 표준 시간인 GMT+09:00 시간대로 바꾸어 주시는 것이 좋습니다. 하단에 조건부로 이벤트가 실행되게 할 수도 있지만, 저는 굳이 조건을 걸지는 않겠습니다.
다음은 프로세스입니다. 새 단계(Step)을 만들어 줍니다.

Custom task 의 Create a new file 을 통해 파일을 만들어줄 생각입니다.

과일 테이블을 선택해준 후, HTTP Content Type을 지정해 줍니다. 파일이 어떤 형식으로 저장될지를 지정하는 것으로, .pdf, .csv, .json 등으로 지정 가능합니다. 보통은 .pdf 파일로 지정해줍니다.

다음으로 가장 중요한 부분인 템플릿을 생성해 줍니다. 미리 작성한 템플릿을 넣어주어도 되고, Create 버튼을 눌러 새로운 템플릿 파일을 생성해줘도 됩니다. 일반적으로는 Create 버튼을 눌러 새로운 템플릿을 작성하게 됩니다. 다행인 점은, 이 때 빈 문서가 생성되는 것이 아니라, 앱시트에서 제공하는 기본 템플릿 문서가 생성됩니다.

이런 식으로 기본 생성된 파일을 원하는대로 가공하고 수정해 주시면 손쉽게 템플릿 파일을 완성할 수 있습니다. 위 내용에서도 언급했지만, <<겹화살괄호>> 안에 컬럼 이름이나 수식을 넣어주면 각 행의 데이터에 맞게 값이 들어가게 됩니다. 저는 이런 식으로 꾸며 주었습니다.

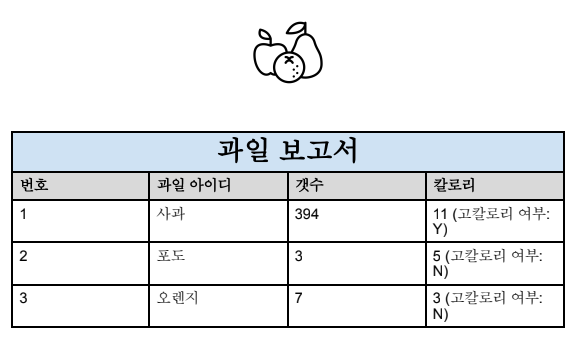
여기서 특이한 점을 하나 발견하셨을 텐데요, 바로 <<Start: 과일[과일 아이디]>>와 <<End>> 부분입니다. 한 개의 행에 대해서 출력하는 템플릿을 만드는 경우에는 이렇게 바꿔줄 필요가 없지만, 여러 개의 행을 한 번에 출력하려면 값들을 <<Start: 테이블명[참조 테이블의 ID]>>와 <<End>>로 묶어주어야 합니다. 이 템플릿으로 문서를 작성하면 아래와 같이 출력됩니다. 원본 테이블도 올려드리오니 값을 잘 비교해 보시기 바랍니다.
원본 테이블:
| 행 | 과일 아이디 | 갯수 | 칼로리 | 고칼로리 |
| 2 | 사과 | 394 | 11 | TRUE |
| 3 | 포도 | 3 | 5 | FALSE |
| 4 | 오렌지 | 7 | 3 | FALSE |
출력 결과:

마지막으로 파일의 경로 및 이름을 넣어주시면 됩니다.

File Folder Path를 통해 앱의 기본 경로로 시작해서 어떤 폴더에 파일을 저장할지 지정할 수 있습니다. 앱의 기본 경로는 설정 > Information > Default app folder에 적혀 있습니다. 저는 File Folder Path 경로를 '/과일 보고서' 라고 했으니, 종합해 보면 파일의 실제 경로는 '내드라이브/appsheet/data/testApp-3796008/과일 보고서'가 될 것입니다.


또, File Name Prefix 옵션으로 저장될 파일의 이름을 수식으로 지정할 수 있습니다. 저는 아래 수식으로 작성하였습니다.
TEXT(NOW(), "yyyy년 mm월 dd일 ") & "과일 보고서"
Disable Timestamp 를 활성화시키지 않으면 지정한 파일 이름 앞에 긴 날짜/시간 문자열이 붙게 됩니다. 저는 웬만하면 Timestamp는 비활성화 되도록 설정하고 있습니다.
이제 마찬가지로 Test 라는 버튼을 통해 기능이 잘 동작하는지 확인해 보시면 됩니다.
● Automation Test하기
Automation 기능은 Event에 의해 실행되기 때문에 직접 테스트해보기가 꽤나 번거롭습니다. 데이터를 추가하는 이벤트 정도는 쉽게 발생시킬 수 있지만, 일주일을 기다린다거나 그 외 조건에 맞는 다양한 이벤트를 발생시키는 것은 쉬운 일이 아니죠.
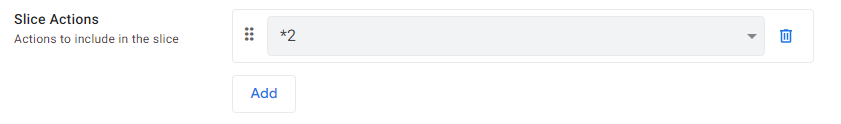
그럴 때 유용하게 사용되는 것이 'Test'라는 기능입니다. Test 버튼은 Automation 기준 오른쪽 위에 위치하고 있습니다.

Test 버튼을 누르면 아래와 같은 화면이 표시됩니다. 하나씩 설명해 보도록 하겠습니다.

우선 첫번째 열인 Event Condition 은 어떤 행에 의해서 이 Automation이 실행될 것인지를 알려줍니다. 화면에 보이는 것은 '10kcal 이상 과일 추가 시 고칼로리 표시' 봇인데요, 위에서 보셨듯이 제 테이블에서 10kcal이 넘어가는 과일은 사과 뿐이기 때문에 첫번째 행만 True로 표시되고, 나머지 행들은 False로 표시됩니다.
그 다음 컬럼부터는 {중괄호}로 묶여 있는 긴 값과, Open 과 Execute 버튼이 보입니다. {중괄호} 내의 값과 Open 버튼은 아직은 신경쓰지 않으셔도 됩니다.
컬럼 이름을 보시면 Process, Run task "b908e740-8bb4-406d-9724-42981ba28962-고칼로리 표시", Run task "Task for 메일 보내기" 라고 되어 있죠? Process는 전체 프로세스를 실행시킬 때, 다음 열들은 프로세스 내의 각 task를 별도로 실행해 보고 싶을 때 Execute 버튼을 눌러주시면 됩니다. 만약 에러가 있다면 빨간 글씨로 표시되며, 에러가 없이 잘 실행되고 나면 Success 라는 창이 나오게 됩니다.

● Automation Monitor 하기
마찬가지로 Automation 우측 상단에 Monitor 라는 버튼이 있습니다. 이 버튼은 실제 Automation의 실행 과정과 결과에 대해 알려줍니다.

아래 보이는 것이 Monitor 화면입니다. 앱시트 앱을 모니터링 할 수 있는 전용 앱이라고 보시면 됩니다.

가장 중요한 것은 Bots 부분에 있는 Status 항목입니다. 초록색으로 Complete 라고 표시되었다면 Automation이 정상적으로 실행된 것이고, 빨간색 Error 로 표시되었다면 정상적으로 실행되지 않은 것입니다. 또한, 주황색 Pending 으로 표시된다면 아직 Automation이 실행중인 상태입니다.
Monitor를 통해 앱의 Automation이 잘 실행되었는지 확인할 수 있고, 문제가 생겼다면 어떤 부분에서 어떤 에러가 발생했는지에 대해 확인할 수 있기 때문에 Automation 이슈 문제가 생기는 경우 이 부분을 꼭 확인해봐야 합니다.

여기까지 두 가지 Automation 예시와, Automation Test 및 Monitor 기능에 대해서 알아보았습니다. Automation 을 어떻게 설정해야 할지 잘 모르셨다면 많은 도움이 될 겁니다. 그 외에도 많은 Task 및 활용법이 있지만 이 글에 다 담을 수는 없기에 제가 가장 자주 쓰고 중요하다고 생각하는 것들만 모아 두었습니다. 혹시 추가적인 설정 방법에 대한 질문이 있으시다면 댓글로 남겨주세요. 다음 시간에는 앱시트와 구글 Chat 을 연동하는 방법을 알아보도록 하겠습니다. 같이 열심히 공부해 보아요~
'단계별 가이드 > 중급' 카테고리의 다른 글
| [앱시트 중급] 04. 앱시트 자동화의 두번째 핵심, Automation (1) (0) | 2023.01.05 |
|---|---|
| [앱시트 중급] 03. 앱시트 자동화의 첫번째 핵심, Actions (0) | 2022.12.29 |
| [앱시트 중급] 02. 다양한 앱에서 쓰이는 Formula 예시 - 캘린더 색, 첨부파일 템플릿, SHOW? 조건, 뷰로 이동, 통계 뷰 데이터 (1) | 2022.10.28 |
| [앱시트 중급] 01. 앱시트 앱을 유지보수하는 방법 (0) | 2022.10.20 |