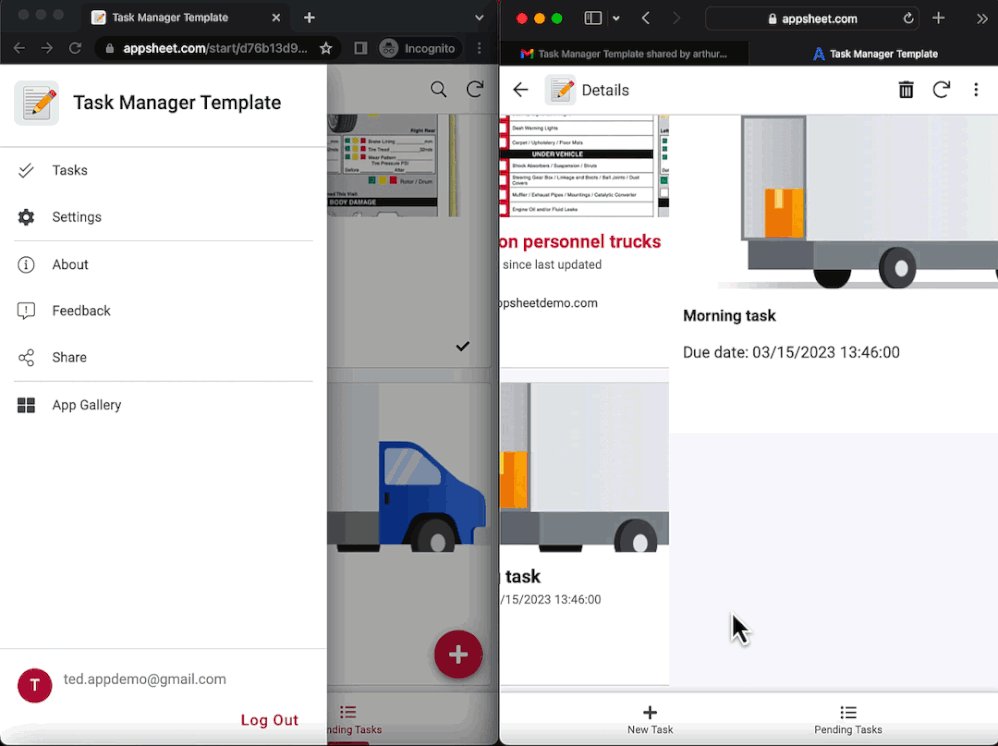
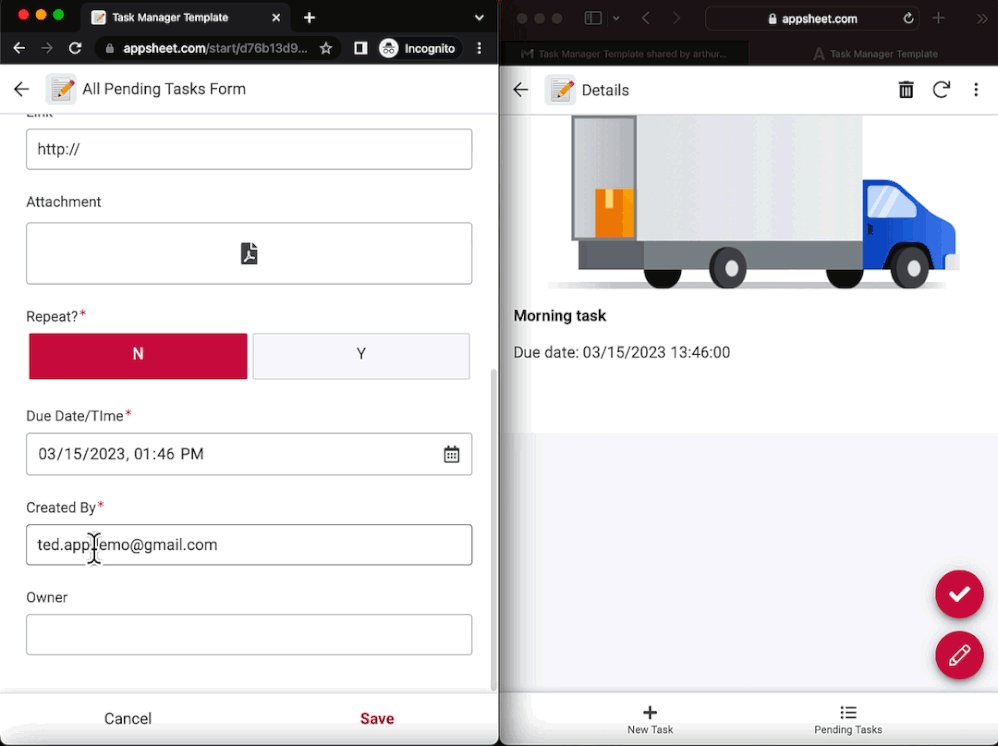
"빠른 동기화" 베타 기능을 소개할 수 있어 기쁩니다. 이 기능을 사용하면 데이터 업데이트 후 1~2초 이내에 다른 사용자들에게도 업데이트 내용이 반영됩니다.
전에 사용자들은 최신 데이터를 보기 위해 수동으로 앱의 동기화 버튼을 누르거나 최대 30분까지 기다려야 했습니다. 만약 사용자들이 이미 만료된 데이터를 기준으로 업무를 진행하게 되면 문제가 발생할 수 있습니다. 예를 들어, 작업 할당 앱에서 특정 작업을 누구나 선택해서 작업을 진행할 수 있다고 가정해 보겠습니다. Lydia와 Ted는 앱을 근무가 시작되는 오전 8시 30분에 열어 A 작업이 가능하다는 것을 확인했습니다. Ted는 8시 35분에 작업을 선택하여 할당받았습니다. 하지만 앱이 이 변경사항을 즉시 반영해주지 않기 때문에, Lydia는 아직 A 작업을 아무도 선택하지 않았다고 생각하고 작업을 선택하려는 시도를 했습니다. 이 경우, 앱의 개발 방식에 따라 Lydia는 아래 중 한 가지 이슈를 겪게 됩니다:
- 작업이 Lydia에게 넘어가지만, Ted는 아무것도 모르고 끝까지 작업을 완료합니다.
- 작업을 선택할 수 없다는 에러 메시지가 보입니다. Lydia는 시간을 낭비했기 때문에 짜증이 납니다.
빠른 동기화 기능이 활성화되면 Lydia는 동기화 버튼을 누르지 않아도 Ted가 해당 작업을 할당받았다는 것을 바로 확인할 수 있게 됩니다.

이 기능은 사용자들이 업데이트된 데이터(Automation에 의한 업데이트 내용 포함)를 다른 작업 없이 빠르게 확인할 수 있게 해줍니다. 이로 인해 사용자들은:
- 처리 시간을 단축하고 오류를 줄여 불필요한 작업을 하지 않을 수 있으며
- 시간 낭비와 혼란을 겪지 않을 수 있습니다.
경고를 포함한 추가 세부 정보는 아래에서 확인할 수 있습니다.
베타 기능은 테스트 환경에서의 사용을 위해 도입되었습니다. 이를 실제 운영 앱에 적용하는 것은 권장되지 않습니다.
이 기능을 활성화하는 방법이 무엇인가요?
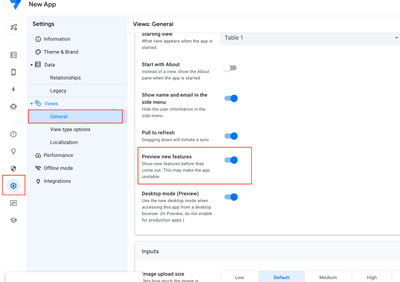
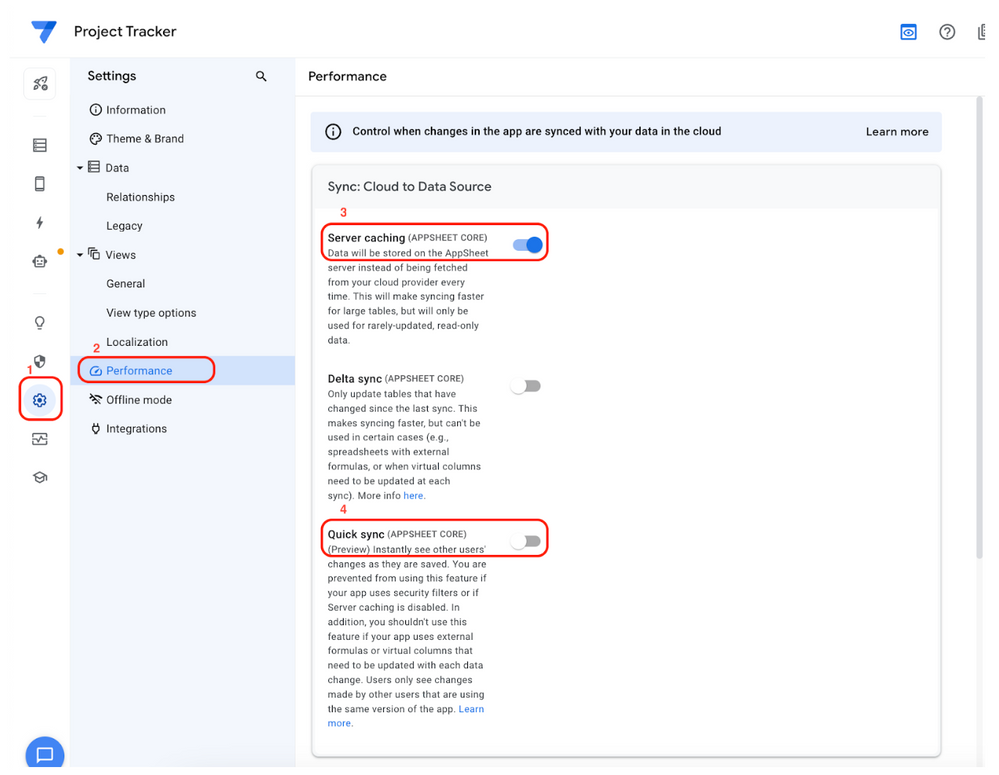
Settings > Performance (1-2) 메뉴로 이동합니다. 만약 legacy 앱 편집기를 이용 중이시라면 Behavior > Offline 메뉴로 이동합니다.
- Sync: Cloud to Data Source에서, (3) Server Caching 및 (4) Quick Sync 를 활성화 해줍니다.
- 앱을 저장합니다.

이 기능은 누가 사용할 수 있나요?
이 기능은 무료 계정에서만 사용 가능합니다. 추후 점진적으로 유료 계정에서도 사용할 수 있도록 배포할 예정입니다.
이 기능을 활성화할 수 있는 조건이 있나요?
우선 이 기능은 security filters 를 사용하지 않는 앱에서만 동작합니다. 만약 security filter 를 킨 상태에서 빠른 동기화 기능을 키게 되면 변경사항 저장 시 빠른 동기화가 비활성화되며 경고 메시지가 표시됩니다.
이 기능을 비활성화해야 하는 앱들이 있나요?
앱 제작자들은 아래와 같은 조건들을 확인하여 빠른 동기화 기능의 활성화 여부를 결정해야 합니다:
- 각 데이터 업데이트는 앱시트 서버에 캐시됩니다. 엄격한 데이터 보안 요구사항이 있는 경우 이 기능을 비활성화해야 합니다.
- 만약 데이터 소스에서 자동으로 값을 계산하거나, 특정 가상 컬럼이 완전히 동기화되어야 하는 경우 이 기능을 비활성화해야 합니다. 이를 통해 사용자들이 정확한 데이터를 확인할 수 있도록 해야 합니다.
- 만약 사용자들이 앱시트가 아닌 다른 시스템을 통해서 데이터를 변경하거나 데이터 소스에서 데이터를 직접 수정하는 경우 앱은 다음 동기화 때까지 업데이트된 사항을 반영할 수 없습니다.
왜 제 사용자들에게는 이 기능이 활성화되지 않나요?
먼저, 위에서 말씀드린 security filter 를 사용하면 안된다는 내용 등의 제한사항을 확인해 주십시오.
또한 사용자들은 같은 버전을 쓰고 있는 다른 사용자의 변경사항만 확인할 수 있습니다. 즉, 앱을 업데이트하여 앱의 버전이 변경된 경우, 다음 전체 동기화가 일어나기 전까지 사용자들은 업데이트된 데이터를 보지 못할 수 있습니다.
관련 문서는 어디에 있나요?
Offline and Sync: The Essentials 문서에 포함된 >> Quick sync << 내용을 확인해 주시기 바랍니다.
이 기능과 관련된 이슈나 피드백 사항은 어디로 접수할 수 있나요?
이 글에 댓글을 달아 주시면 됩니다.
빠른 동기화 기능의 작동 방식이 어떻게 되나요?
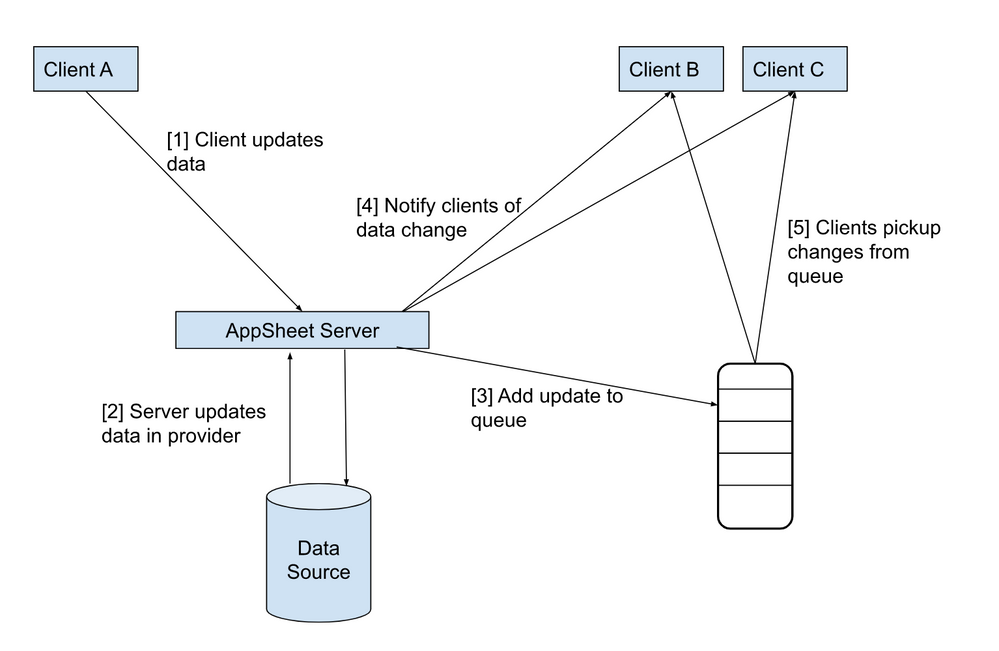
이 기능은 사용자의 변경사항이 생길 때마다 공개된 앱에 해당 내용을 브로드캐스팅하는 방식으로 작동합니다. 이를 통해 사용자들은 전체 동기화가 되기 전에도 최신 데이터를 확인할 수 있습니다. 이 브로드캐스트 시스템에 대한 간단한 도표는 아래와 같습니다.

앱시트는 현재 구글 문서 및 구글 시트와 같은 구글 워크스페이스 제품에 사용되는 것과 동일한 브로드캐스트 시스템을 사용합니다. 이 브로드캐스트 시스템은 최대한의 효율로 업데이트를 반영하며, 다음과 같은 주의사항이 있습니다.
- 앱시트는 사용자가 업데이트한 내용을 최대 6시간까지 캐시 큐에 기록합니다. 큐에 저장되는 데이터는 앱시트의 Audit History 에 남는 것과 비슷한 형태를 가집니다.
- 이 기능은 어떤 데이터 소스를 사용하고 있는지에 관계없이 동작합니다.
- 만약 네트워크 이슈로 인해 브로드캐스트 알림이 가지 않는 경우, 다음 브로드캐스팅 또는 전체 동기화 전까지 업데이트 내용은 반영되지 않습니다.
- 현재 security filter를 쓰는 앱에는 이 기능이 지원되지 않습니다. 추후 security filter를 쓰는 앱에도 기능이 추가될 예정이지만, 이는 업데이트된 행의 데이터를 사용하는 필터에 대해서만 추가됩니다.
- 앱 클라이언트(브라우저 혹은 모바일 기기)는 빠른 동기화 시 전체 동기화와 같이 포뮬라 값 계산 등 전체 내용을 업데이트하지 않습니다. 따라서 이는 새롭게 계산되어야 하는 값들에 대해서는 바로 반영하지 않을 수 있습니다. 이는 데이터를 로컬에서 편집하고 앱에서 동기화 버튼을 누르지 않았을 때와 비슷하게 동작합니다.
※ 이 글은 앱시트 커뮤니티의 글을 번역한 내용입니다.
[PREVIEW] Users see updated data with “Quick sync”
We are excited to announce the preview launch of the “Quick sync” feature. This feature allows data updates to be available to users within 1-2 seconds of the updates. Until now, app users needed to manually sync their app or wait for up to 30 minute
www.googlecloudcommunity.com
'최신 업데이트 소식' 카테고리의 다른 글
| [Chat] 앱시트 앱을 구글 Chat 의 챗봇으로 만들어 활용하기 (0) | 2023.03.10 |
|---|---|
| [UX] 앱시트 전용 데이터베이스인 AppSheet Database의 출시! (0) | 2022.10.17 |
| [UX] 새로운 앱 편집기 UI (0) | 2022.10.06 |
| [UX] 데스크탑 사용자를 위한 새로운 UI (0) | 2022.08.19 |