앱시트 앱을 제작하기 위해서는 먼저 두 가지 질문이 필요합니다.
1. 이 앱을 앱시트로 만들 수 있는가?
2. 어떻게 앱을 개발할 것인가?
이번 글에서는 이 질문과 더불어, 아래의 샘플 사례를 보며 앱시트 앱을 개발하는 방법을 알려드리고 싶습니다.
| " 저는 건설업에 종사하고 있습니다. 작업 현장에서 무슨 일이 일어나고 있는지 추적할 수 있는 앱을 만들고 싶습니다. 현재 방수 코팅 관련 작업 데이터를 스프레드시트로 정리해 두었습니다. 데이터 컬럼은 작업 위치 별로 구성해 두었습니다. 예를 들어 A열은 A동, B열은 아파트 301호, C열은 B동을 나타냅니다. 제 목표는 관리자가 작업 완료 여부를 확인하고 체크박스를 선택하면 완료 체크가 되는 앱을 만드는 것입니다. 추가적으로, 모든 작업 현장에 적용되는 코팅의 양과 더불어서 각 직원이 매일 사용하는 코팅의 총량을 확인할 수 있도록 하고 싶습니다. 앱시트에서 이 앱을 어떻게 개발할까요? " |
모든 앱 제작자가 따라야 할 6단계가 있습니다.
1. 데이터 정의
2. 스프레드시트 작성
3. 스프레드시트를 연결
4. UX 정의
5. 앱 동작 구체화
6. 앱 보안 검토
1단계: 데이터 정의
데이터 정의는 음식을 할 때 재료를 준비하는 것과 다름이 없습니다. 예를 들어 특정 작업에 대한 데이터는 아래와 같이 정의할 수 있습니다. 이 때 employee, job, location, customer 와 같은 각각의 대상들을 '엔터티'라고 부릅니다.

각 엔터티는 각각의 속성을 가지고 있습니다. 예를 들어 모든 고객은 이름, 주소, 전화번호 및 이메일 주소를 갖게 됩니다. 엔터티의 모든 데이터는 동일한 유형의 속성을 갖지만 각각의 값은 다릅니다.
이러한 다양한 속성 값을 사용하여 엔터티의 각 데이터를 구분할 수 있습니다. 예를 들어, 각 고객을 구분할 때는 전화번호 속성을 이용하면 됩니다. 이렇게 각 데이터를 구분할 수 있게 해주는 속성을 키값이라고 합니다.
마지막으로, 엔티티 간에 특정한 관계성을 가질 수 있습니다. 이 경우에 Job 은 한 명의 Customer 를 위해 존재하며, 한 개의 Building 안에 있는 한 명의 Employee 에게 할당됩니다. 그렇기 때문에 Job 엔터티는 Customer, Building 및 Employee 엔터티를 모두 참조하고 있어야 합니다.
2단계: 스프레드시트 작성
앱시트 앱은 구글 스프레드시트, 클라우드 상의 엑셀과 스마트시트 등을 통해 만들 수 있습니다.
스프레드시트 상에서 각각의 엔터티(Job, Employee ,Building)를 정의하기 위해서는 엔터티마다 해당하는 시트 혹은 테이블을 만들어 주어야 합니다.
시트에서 엔터티의 각 속성은 첫번째 행에서 컬럼으로 정의되며, 데이터는 두번째 행부터 행별로 정의합니다. 예를 들어 Customer 엔터티를 스프레드시트 상에서 정의하려면 아래와 같이 작성할 수 있습니다.

스프레드시트 작성에 대한 더 자세한 지식은 '데이터: 필수 지식'(영문) 문서를 확인해 주시기 바랍니다.
3단계: 스프레드시트를 연결
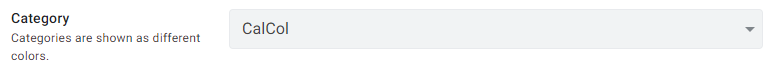
작성한 스프레드시트를 앱시트 앱에 연결하려면 'Data' 메뉴에서 좌측 상단의 + 버튼을 눌러 원하는 데이터를 선택해 주어야 합니다.
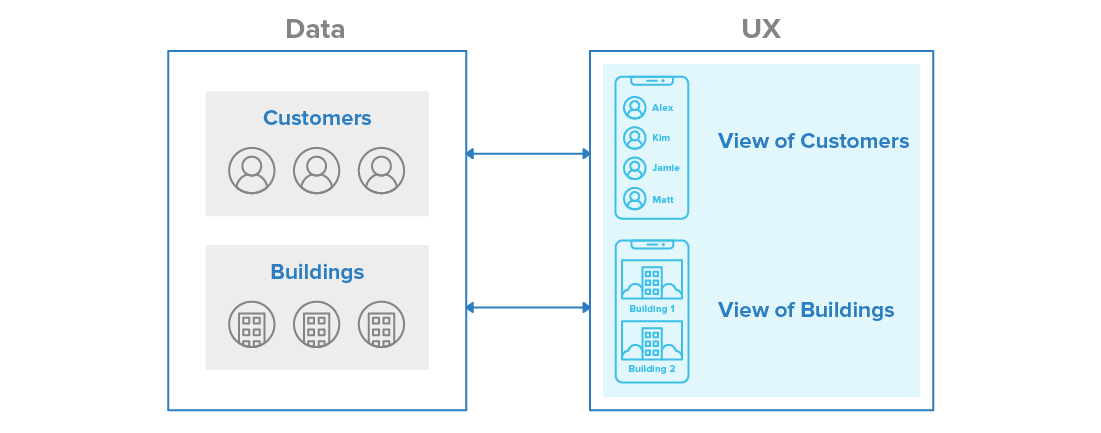
4단계: UX 정의
UX는 앱에 대한 사용자 경험(User eXperience)를 의미합니다. 특히 UI(User Interface), 즉 사용자가 앱을 통해 보는 화면에 무엇이 어떤 방식으로 표시되는지를 잘 정의해야 합니다.

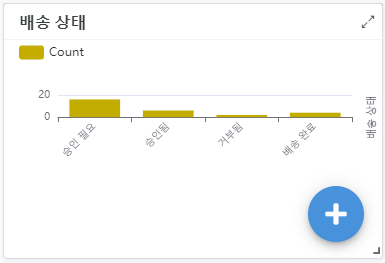
뷰(View)란 데이터를 시각화하는 다양한 방식을 의미합니다. 앱시트는 동일한 데이터를 calendar, deck, table, gallery, detail, map, chart, dashboard 및 form 과 같은 다양한 방식의 뷰로 표시해 줄 수 있습니다. 방법은 앱시트 편집기의 Views 메뉴에서 view type이라는 값을 바꿔주기만 하면 됩니다.
뷰는 Primary View 와 Menu View로 나뉩니다.
- Primary View 는 앱의 하단 바에서 접근 가능하며 가장 자주 쓰는 메뉴입니다.
- Menu View는 좌측 상단의 메뉴 버튼을 통해 접근할 수 있는 메뉴로 가끔 쓰는 메뉴입니다.
사용자로부터 데이터를 수집할 때는 form 뷰를 사용하면 됩니다. 앱시트에서 테이블을 추가하면 자동으로 해당 테이블 및 데이터에 대한 Add 또는 Edit 이라는 버튼을 생성해 주는데요, 이 버튼을 누르면 사용자가 새 Job 데이터를 생성하거나, 만들어진 Job 데이터를 수정할 수 있습니다.

또한 앱 로고, 색깔 테마를 바꾸거나 포맷 규칙을 설정하는 등의 설정이 가능합니다.
자세한 내용은 'UX: 필수 지식'(영문) 문서를 참고해 주시기 바랍니다.
5단계: 앱 동작 구체화
앱이 데이터를 원하는 형식으로 보여주고, 원하는 뷰로 이동하여 데이터를 수정 및 동기화할 수 있게 되었다면 다음으로는 앱의 동작을 구체화 해주어야 합니다. 앱의 동작에는 4개의 종류가 있습니다:
1. 정적 설정
2. 동적 설정
3. Actions
4. Automation
먼저 정적 설정은 가장 간단한 방법입니다. 정적이라는 말의 의미는 설정이 모든 앱의 사용자와 데이터에 고정적으로 적용된다는 의미입니다. 모든 테이블의 각 컬럼은 이러한 정적 설정을 가지고 있습니다. 예를 들어, 해당 컬럼은 읽기만 가능하거나 사용자에 의해 수정이 가능하도록 설정되어 있을 수 있습니다. 이와 같이 모든 UX 뷰 또한 여러 정적 설정 옵션을 가지고 있습니다. 예를 들어 갤러리 뷰에서의 이미지 사이즈라던가, 테이블 뷰에서의 정렬 순서 등의 옵션입니다.
또한 앱이 오프라인에서 작동 가능하게 할 것인지, 얼마나 자주 백엔드 단에서 앱과 데이터 시트 간의 동기화가 이루어지게 할 것인지 등의 설정이 있습니다. 이러한 옵션을은 앱의 퍼포먼스에 지대한 영향을 미칠 수 있습니다.
동적 설정, Actions 및 Automation 은 정적 설정에 비해 훨씬 강력하지만 조금 더 설정하는 방법이 복잡합니다. 이 설정들은 모두 앱 제작자가 관련 동작을 정의하는 작업이 필요하기 때문입니다. 서로 다른 사용자, 동일한 테이블의 서로 다른 행 또는 동일한 열의 서로 다른 값에 대해 고유하고 적절한 동작을 지정할 수 있습니다.
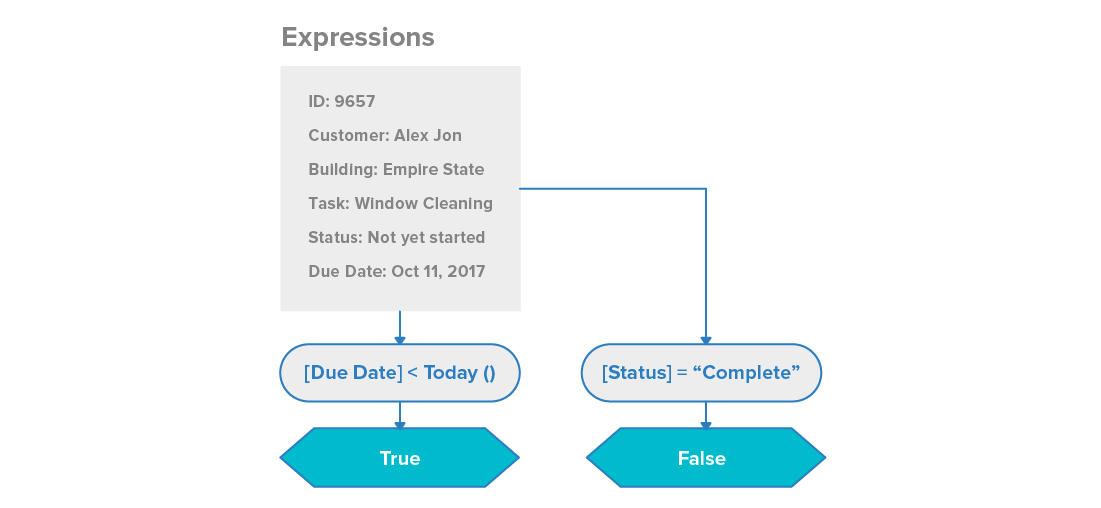
이러한 각 결정에 대해 시스템이 앱을 제어하기 위해 동적으로 평가할 수 있는 형식으로 동작을 정의해야 합니다. 앱시트에서 이러한 동적 동작을 정의하려면 해당 동작에 대한 수식(formula)을 작성해야 합니다.
수식은 스프레드시트의 함수와 비슷합니다. 예를 들어 [Status] = "Complete" 이라는 수식을 통해 Status 컬럼이 "Complete" 이라는 값을 갖는지 확인할 수 있습니다.

수식은 여러 조건식을 조합하여 보여주거나(예를 들어 위의 그림에서는 AND([Status] = "Complete", [Quantity] > 5) 라는 수식을 적용하였음), 수학적인 표현들, 텍스트 변형과 여러 다양한 복잡한 연산을 수행할 수 있습니다.
기억해야 할 것은 수식 자체로는 앱의 동작을 완벽히 정의할 수 없다는 점입니다. 수식은 단지 주어진 식에 맞추어 조건에 맞는 값을 계산해낼 뿐이며, 이 수식이 어디에서 쓰이는지에 따라 앱의 동작이 달라집니다.
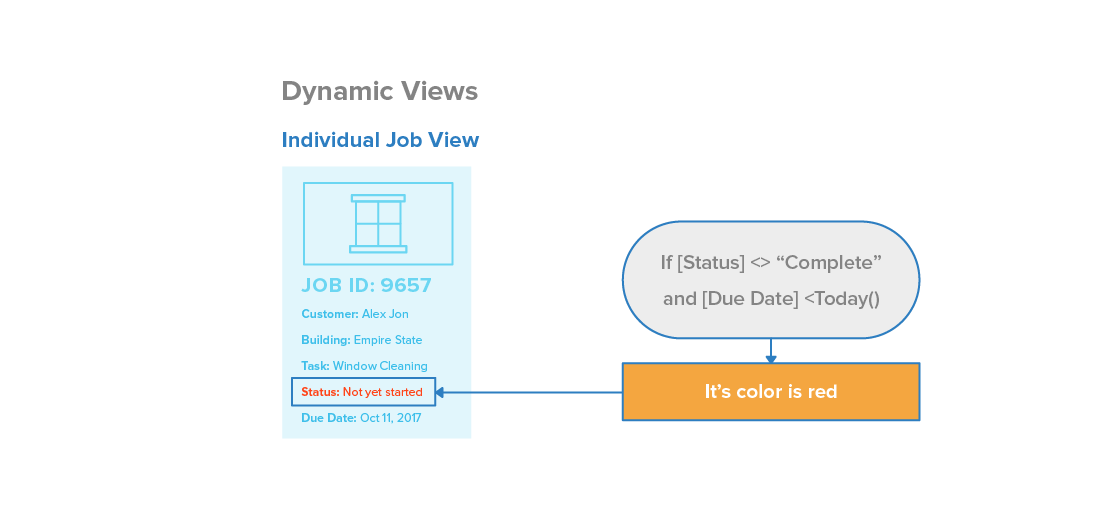
앱시트의 여러 부분에서 이러한 수식을 사용할 수 있습니다. 예를 들어 특정 열 데이터가 앱에서 보이게 할지 말지를 수식을 통해 결정할 수 있습니다. 또, 열 데이터의 값이 앱에서 표시되는 색깔을 지정하기 위해 수식을 사용할 수도 있습니다.

수식의 중요한 쓰임새 중 하나는 수식을 통해 다음과 같은 가상 데이터를 만들 수 있다는 점입니다.
1. 가상 열: 실제 데이터 시트에는 존재하지 않지만 앱 내에서 동적으로 할당되어 일반적인 컬럼처럼 사용됨
2. 가상 테이블(혹은 데이터 슬라이스): 테이블의 가상 하위 테이블로, 원본 테이블의 일부 행 또는 열만 포함하고 있음. 수식을 통해 포함할 데이터가 필터링되어 실제 테이블처럼 활용할 수 있음.

다음은 Actions에 대한 설명입니다.
Action은 사용자에게 의미 있는 논리적 작업을 진행하게 해 주는 단일 작업을 의미합니다. 일반적으로 Actions 는 사용자가 버튼을 눌렀을 때 실행됩니다. 앱의 모든 기본 동작은 시스템에 의해 자동으로 생성됩니다(뷰 간 이동, 데이터 수정, 데이터 추가, 전화하기 등). 이러한 시스템에 의해 생성된 Action 들도 Actions 메뉴를 통해 재정의가 가능합니다.
가장 쉬운 action 중 하나는 사용자가 버튼을 눌렀을 때 특정 뷰로 이동하거나, 다른 앱을 열도록 하는 것입니다. 또, 데이터 작업에 대한 action을 생성할 수 있습니다. 예를 들어 action이 실행됐을 때 특정 Job 을 완료하겠다는 동작을 정의할 수 있습니다.
Action을 정의하는 것에는 코딩이 필요하지 않습니다. 수식과 여러 버튼을 통해 action이 표시되는 방식과 동작에 대한 정의를 쉽게 수행할 수 있습니다. 또 여러 액션을 하나의 액션으로 묶어 강력한 동작들을 정의할 수 있습니다.
Action에 대한 추가적인 정보는 'Actions: 필수 지식'(영문) 문서를 확인해 주시면 됩니다.
마지막으로 Automation에 대한 설명입니다.
Automation은 앱시트 자동화의 끝판왕이라고 보시면 됩니다. Automation 은 특정 이벤트가 발생했을 때 실행됩니다. 이벤트는 데이터에 변경사항이 생기거나, 지정한 날짜 및 시간이 되었을 때를 의미합니다. Automation은 또한 더 복잡한 자동화 작업을 정의할 수 있습니다.
앱시트에서 자동화 작업은 bot을 통해 이루어집니다. Bot은 두 가지 환경에서 실행될 수 있습니다.
1. 장치의 앱 내에서: 이러한 작업은 반복적으로 발생하는 장치 내에서의 작업 시에 발생합니다. 예를 들어 GPS 위치를 주기적으로 기록하는 등의 작업이 있습니다.
2. AppSheet 클라우드 서비스 내에서: 이 로직은 지정한 날짜 및 시간이 되었을 때나, 데이터 변경사항이 발생하여 백엔드 스프레드시트로 전송될 때 실행됩니다. 앱 사례를 예시로 들자면 automation을 통해 Job 레코드에 대한 업데이트를 확인하고 완료된 작업에 대한 요약 세부 정보가 포함된 이메일을 관리자에게 보내는 등의 작업을 할 수 있습니다.
자세한 내용은 'Automation: 필수 지식'(영문) 문서를 확인해 주시기 바랍니다.
6단계: 앱 보안 검토
앱을 제작하면 최초에는 앱 제작자만 그 앱을 사용할 수 있습니다. 하지만 피드백을 받기 위해서라도 앱을 여러 사람과 공유하는 일은 필연적으로 발생합니다. 앱을 공유하는 방법은 '공유: 필수 지식'(영문) 을 참고해 주시기 바랍니다. 앱을 공유하기 시작했다면 보안에 대해서 꼭 생각해 보아야 합니다.
앱시트는 사용자의 접근 통제를 위해 다양한 보안 기능을 제공하고 있습니다. 추가 내용은 '보안: 필수 지식'(영문) 을 참고해 주시면 됩니다.
가장 먼저 따져봐야 하는 부분은 어떤 사용자가 앱에 접근할 수 있게 할 것인지입니다. 특히 앱에 대한 접근을 제한할 것인지 질문해 보아야 합니다.
비즈니스에서 앱시트 앱을 개발하여 사용하는 대부분의 경우 제한을 두는 것이 맞지만, 공개용 앱을 만든 경우에는 굳이 앱에 대한 접근을 제한할 필요가 없습니다.
저희 사례에서는 앱이 건설 회사에서 사용되는 내부 데이터를 활용하기 때문에 앱에 대한 접근을 제한해야 하는 것이 맞습니다. 앱시트에서 1차적인 접근 제한은 보통 'sign in to use the app' 옵션을 통해 이루어집니다.
또한 UX 상에서 사용자마다 볼 수 있는 뷰를 제한하는 방법도 있습니다. 이 기능을 사용하면 특정 메뉴를 특정 사용자에게 숨길 수 있습니다.
앱시트에서 테이블을 추가할 때 Adds, Deletes 및 Updates 작업에 대한 권한을 설정해야 합니다. 이 기능을 활용하면 사용자가 데이터에 적용할 수 있는 작업을 한정시킬 수 있습니다. 특히 사용자마다 보여주려 하는 데이터가 다를 때 'security filter'(영문)를 통해 행 단위 보안 규칙을 적용할 수 있습니다.
각각의 actions 및 automation bots 은 사용자에 따라 다르게 작동하도록 지정할 수 있습니다. 즉, 앱의 자동화 기능들이 개인화되어 다양한 조건들을 상황에 맞게 실행되도록 하는 것이 가능합니다.
반복적인 앱 디자인
구현을 시작하기 전에 처음부터 완벽하게 앱을 디자인하는 사람은 없습니다. 앱 개발은 제작과 수정이 무한히 반복됩니다. 앱시트는 이 제작 과정을 두 가지 방법으로 지원합니다. 사용자에게 배포한 버전의 앱이 있고, 추가적인 수정 사항이 생겼을 때 바로 사용자에게 수정사항을 업데이트해줄 수 있습니다. 앱 제작자는 일반적으로 며칠 동안에도 수백 번씩 앱을 변경합니다. 이런 작업에는 앱시트가 제격입니다. 아래 링크에서 앱 개발을 시작해 보시는 것은 어떨까요?
AppSheet : mobile apps from spreadsheets : Login
By signing in, you agree to the terms of service and privacy policy.
www.appsheet.com
원본 문서 출처: https://support.google.com/appsheet/answer/10099795#zippy=
App design 101 - AppSheet Help
How to think about building an app Most app creators already have an app that they want to build. They have two questions: Can I build this app with AppSheet? How should I build this app with AppSheet? Chances are, you can build your envisioned app wit
support.google.com